指定した背景画像をx秒毎に切り替えるjQueryプラグイン img要素ではなく背景画像(backgroundimage)を切り替えるjQueryプラグインです。 13年7月29日にバージョン040をリリースしました。 一から書きなおして、切り替え方法など色々改善しているので · ・画像の切り替えが背景ではなく、コンテンツ(文字・文章とその下の背景色)の上に来てしまう。 ・背景画像が固定されず、スクロールすると見切れてします。 →スクロールする// 1/50のスピード $('#scroll_bg02')css('backgroundposition', '2px ' parseInt( scroll / 10 ) 'px');

Javascript スクロールに合わして画像切り替え Teratail
Jquery 背景画像 切り替え スクロール
Jquery 背景画像 切り替え スクロール-背景画像を変更する ノベルゲームでは、背景の役割は非常に重要です 背景切り替えの演出 場面によっては背景の切り替わる速度を早くしたり、遅くしたりすることで効果的な演出を行うことができます。 パラメータエリアの時間を変更してみましょう。(デフォルトでは3000ミリ秒(3秒 · スクロールに連動して背景画像が切り替わる効果の実装方法 Jquery レスポンシブ ナオユネット Jquery 背景画像 切り替え スクロール Jquery 背景画像 切り替え スクロール




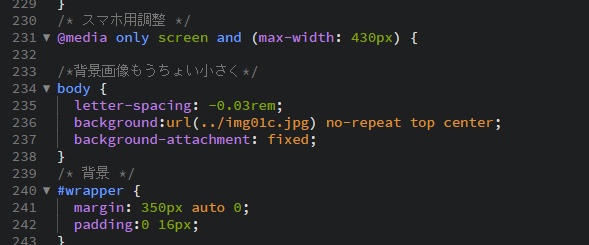
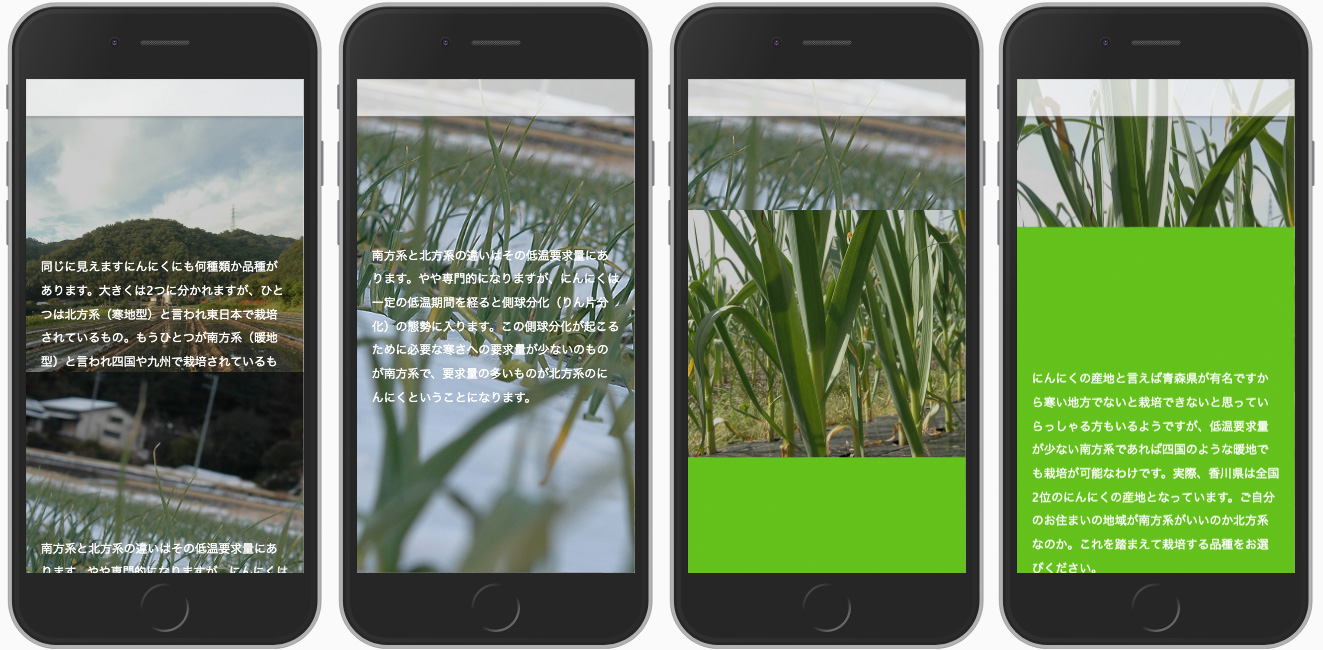
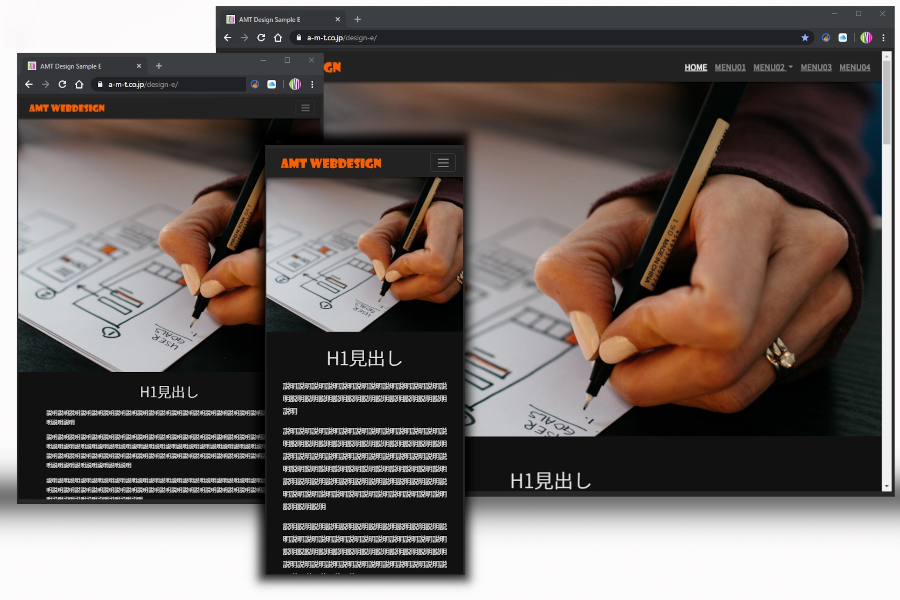
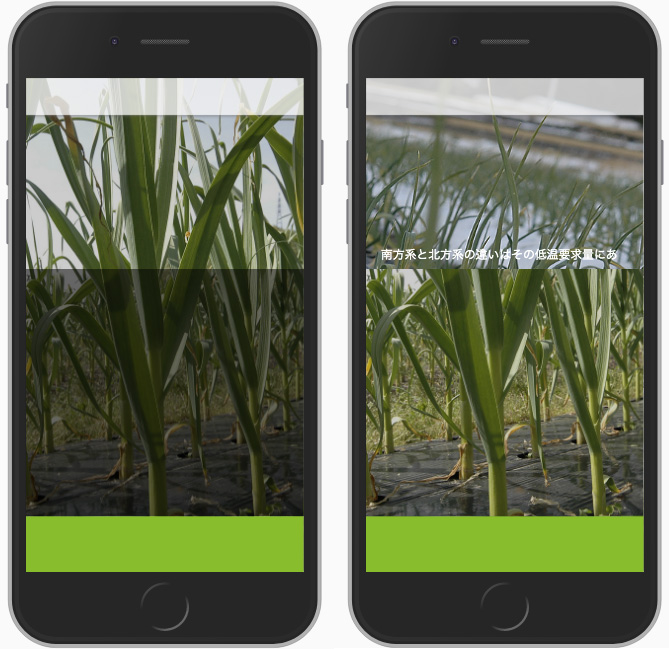
Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です
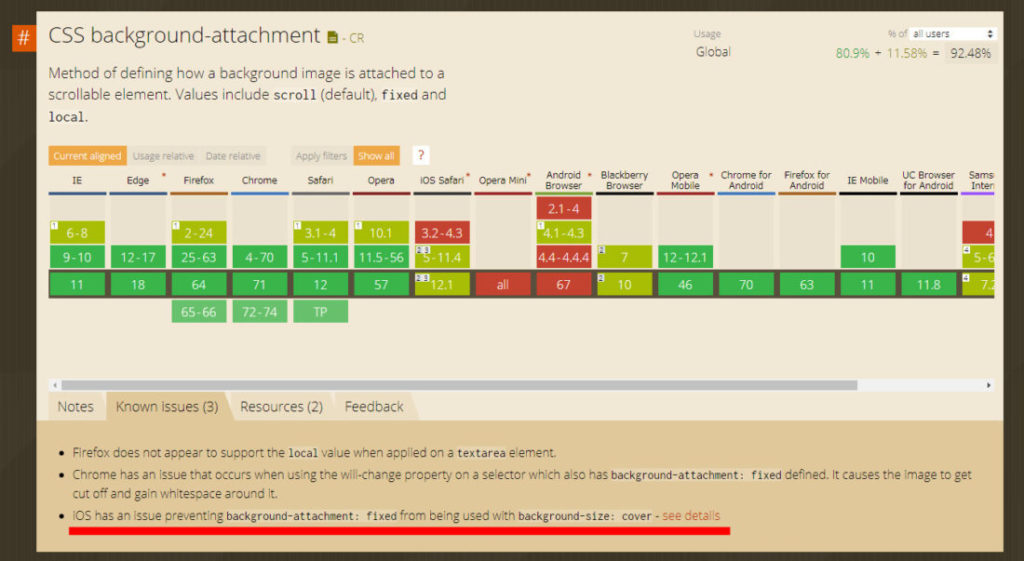
· スクロールすると固定した背景画像が切り替わる実装サンプルをまとめてみました。 CSSだけで対応できると素敵なのですが『backgroundattachment fixed;』がスマホだと効かないので、今回はjQueryを使って実装してみました。 おしゃれなサイトでよく見かけます1101 · 0111 1217 今回はjQueryを使って、ページ内の 画像を時間経過で自動的にフェードイン&フェードアウト させて切り替える方法について、記載していきます。 「ポーズを切り替える女の子」 目次 1 使用されるケース 2 サンプル 324 · 初心者向けに、一般的なJavaScriptで画像切り替えを行う方法を、現役WEBエンジニアが解説します。 クリックイベントや一定時間毎に画像を切り替えるといった、使用頻度が高くて応用される基本機能を、 画像説明を使いながら、分かりやすく解説しています。
14 · スクロールに伴って、背景画像も移動します。 backgroundsize backgroundsize cover;0619 · 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここでは単純に同じサイズの2つの写真を用意して、それをimgタグとして切り替えするという方法についてご紹介します。 それでは早速、見ていきましょう。 コンテンツ 1 下から画像が上がってくる切り替え背景画像 背景を設定するスクリプトは以下のようになります。 *start;背景画像の切り替え実行 bg storage=roomjpg time=3000 背景が切り替わりましたね? 保存して実行してください 実行結果 それでは、解説していきましょう
· jQuery 一定のスクロール量で背景画像を切り替える(フェードイン・フェードアウト)if文より、switch 一定のスクロールで、背景画像(色)が切り替わるようなものを作ってみました。 この方法で、ボタンを表示、メニュースライドイン、オブジェクトの切り替えにも使えると思ったので、 まずは、単純に画像切り替え。 · スクロールで背景画像にかかったマスクが外れるCSS(Pure CSS Background Image Scroll Effect) See the Pen Pure CSS Background Image Scroll Effect by carpe numidium (@carpenumidium) on CodePen サイドの画像がスクロールで切り替わる2カラムCSS(Background Attachment Fixed within Container) See the Pen Background Attachment Fixed within Container · ゲームでは、主人公の動きに合わせて背景が動くことをスクロールといいます。 一度先に進むと後ろの方向に2度と戻れないスクロール、自動的に背景が動いていくスクロールなど、ゲームによっていろいろなスクロールがあります。 今回は、自動的に背景が動くスクロールを作ってみたい




Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ




現場でかならず使われている Jqueryデザインのメソッド 株式会社エムディエヌコーポレーション
評価が高い回答ほどページの上位に表示されます。 remove低評価 0 回 · 背景画像を固定させてスクロールで切り替える 背景画像を固定させる方法は、backgroundattachementプロパティを使う。 fixed; · そういうときは下記のように記述しましょう。 $(window)on('load',function() { $('button')on('click', function() { var src = $('image')children('img')attr('src')replace('001', '002');




Css 背景画像を固定してdiv内でスクロールさせる パララックス For Liberty




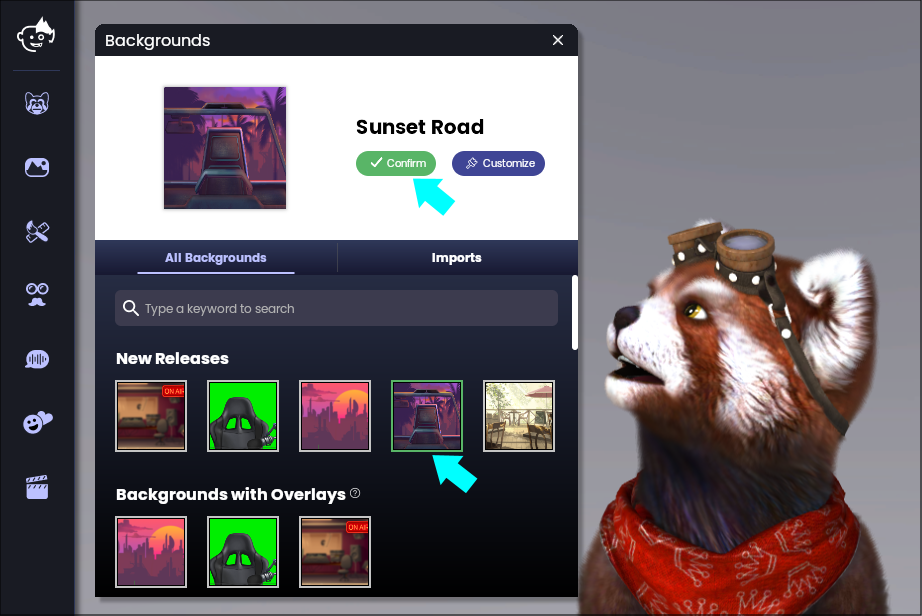
背景を変更するにはどうすればよいですか
「スクロールエフェクト」から、スクロール中に画像をフリーズさせるかそうでないかを選択します: 拡大表示:背景画像 はスクリーンサイズに合うよう、サイズ調整されます。 フィット:背景画像は縦横の比率を維持したまま表示されます。 タイル表示:背景画像はタイルのように表示�3006 · 背景画像を画面がスクロール して ︎ htmlのタブ切り替えは意外と簡単?!cssだけで実現可能な方法を解説! ︎ htmlの文法チェックが簡単に出来る!おすすめエラーチェッカー4選! ︎ htmlコーディングでチェックすべきポイントを解説!オンラインチェックツールも合わせてご紹Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード



スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム




Css スクロール時に背景画像が変わるパララックス Shu Blog
· 背景画像をスライドさせたりフェードさせたり。 簡単 bgswitcherjs 表面の要素を固定し、その後ろで画像をスライドさせたいとき。 背景画像を切り替えられるプラグイン「bgswitcherjs」を、トップページで使ってみました。 · これを使うと背景の画像が3枚くらいで済みます。 画面外に出たことを動的に検出するところがポイントで、応用すれば画面左から出ていったキャラが、右側から出てくる的なことにも使えそうです。 実際のところ背景に限らず、スプライトならなんでも可です。 ※Unityのバージョン · 切り替える背景画像を配列で指定 interval 5000 切り替えの間隔 start true $fnbgswitcher(config)をコールした時に切り替えを開始する loop true 切り替えをループする shuffle false 背景画像の順番をシャッフルする effect fade エフェクトの種類 duration 1000 エフェクトの時間 easing swing




Jqueryプラグインで背景画像を自動スライドショーにする




Javascript スクロールに合わして画像切り替え Teratail
· 実装する際のアドバイスとしましては、スクロールした後に背景画像が切れて表示されないよう下記のポイントに注意しましょう。 背景画像は backgroundsize 150%; · Dressの編集画面が開いたら 適用範囲「サイト全体」の中にある「背景固定」から「fixed」を選択 します。 ちなみにスマホでこの設定を用いると背景画像自体が表示されなくなるので、デバイス切替でスマホ編集画面を開き、同じく 「サイト全体」の中にある「背景固定」から「scroll」を選択 します。 これで設定は完了です。 「保存」を押して「適用」を · 背景には「background」、前景には「foreground」をjQueryのスクリプト部分で指定するだけで設定は完了です。 3 あっちからもこっちからも飛び出してくる「Skrollr」




Cssだけで実装できる スクロールした時に画像以外のコンテンツを挟んで背景画像を切り替える方法 宮城 仙台ホームページ制作の真夜中webブログ




Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です
Var scroll = $(this)scrollTop(); · スクロールしている時の背景画像にパララックス効果を加える方法 最近よく見かけるスクロールしていくと固定された背景画像が変わっていくページを作ってみました。最近よく見かける割に、すごい新しい手法を使って作ったわけではないので、工夫次第で、今ある技術でもっといろ1503 · jQuery固定した背景画像がスクロールで切り替わる実装サンプル 投稿 1415 add高評価 1 回答の評価を上げる 以下のような回答は評価を上げましょう 正しい回答;




Css スクロール時に背景画像が変わるパララックス Shu Blog




要素がスクロール画面に現れたらアニメーションさせるjs デザインやwebに関する情報を発信する まるログ
// スクロール値を取得 $('#scroll_bg01')css('backgroundposition', '10px ' parseInt( scroll / 50 ) 'px');こちらのbackgroundsizeは画像のサイズによって変わると思うので、追加CSSで反映されるのをみながら、やって行くのがいいと思います。 以下にbackgroundsizeの指示のまとめを書いています。 auto 自動的に算出される · 最近オシャレなサイトでは 背景画像を固定してdivやsectionタグ内でスクロールさせる方法 をよく目にします。 一見どうなってんだ? と思いますが、ソースを見れば簡単でした。 備忘録として残します。 Parallax背景画像を固定してdivやsectionタグ内で




Htmlとcssでパララックスページを作ってみよう キャスレーコンサルティング株式会社




スクロール時に背景画像を固定する 静岡のホームページ制作 グラフィックデザイン 映像制作 Indesignでの誌面制作は Amtへ
ブラウザ プロパティ backgroundattachment backgroundattachment は、背景画像の固定表示を指定するプロパティです。 (ウィンドウに対する固定表示となります) このスタイルを設定すると、ボックスの背景画像がスクロールされないようになります。 div { width 70%;



Pcとスマホで背景画像を切り替え Cssマニュアル




Css スクロール時に背景画像が変わるパララックス Shu Blog



全画面表示のオーバーラッピングスクロールの作り方




Css スクロール時に背景画像が変わるパララックス Shu Blog




週表示カレンダーのスクロールバー表示切替設定 営業時間タイプ予約フォーム 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム




Css Javascript無し レスポンシブ対応 背景をコンテンツのスクロールに合わせて変更するスタイルシート コリス




ワードプレス スクロールと連動した背景画像の拡大と固定 レスポンシブ わりとよくあるワードプレスのカスタマイズ




Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 背景画像 コーディング ウェブデザイン



Jqueryで長いページの区切り セクション ごとに背景を変化させる Webopixel




スクロールでwebページの背景カラーをフェードしながら変化させる方法 Wordpress テーマ Digipress




Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です




Tcdテーマtree ヘッダーバーにスクロール前から背景色を設定する方法 Tcd Labo




Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です




Css Javascript無し レスポンシブ対応 背景をコンテンツのスクロールに合わせて変更するスタイルシート コリス




Backyard 一定量スクロールしたらクラスを付加する




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です



ページの背景に画像をフルスクリーンで表示させ 画像の切り替えも可能




スクロール時に背景画像を固定する 静岡のホームページ制作 グラフィックデザイン 映像制作 Indesignでの誌面制作は Amtへ




一定量スクロールしたら表示されるボタンを作る方法 Jquery Css ゆうやの雑記ブログ




特定位置までスクロールしたらヘッダーを固定させる方法 Jquery ゆうやの雑記ブログ




Ie11 Edgeで固定背景のスクロールガタつき問題対策 Water Lily Blossom




Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える



画像を3d風に切り替えながらスクロールさせるjavascript Jquery Tilted Page Scroll Skuare Net




シガタケ در توییتر Ggアレスタ3のpvを見て おおっ って思った僕的燃えポイント 憶測 ハードのレギュレーションを創意工夫で乗り越えてる感じがたまらん W



パララックスの使い方 応用編 Bingo Cms マニュアルサイト




Jquery スクロールでページの背景色をセクション毎に変化させる方法 カタチップ




Javascript 背景スクロール固定のおすすめjsライブラリ Hot Milk




Css スクロール時に背景画像が変わるパララックス Shu Blog




背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス




背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス




スクロールで切り替えられるjquery Multiscroll Js うらしまブログ




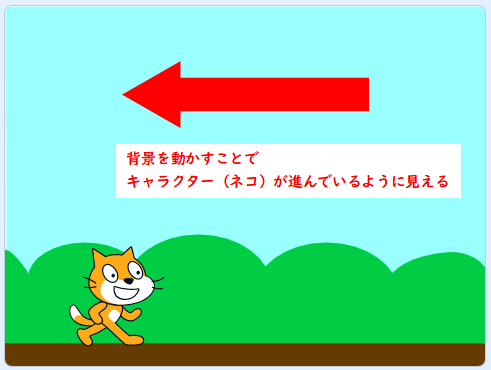
スクラッチで背景を横に動かす 横スクロールさせる 方法




Ie11 でスクロール時に固定背景画像がカクつく問題 創kenブログ




実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス




スクロール時に背景画像を固定する 静岡のホームページ制作 グラフィックデザイン 映像制作 Indesignでの誌面制作は Amtへ



スクロールで背景画像を別々に動かすパララックス効果 簡単ホームページ作成支援 Detaramehp




背景画像の追加 Nice Camera




ちたん ネタバレ アイナナちゃん新機能その2と3 ラビチャ全画面表示と背景変更機能 全画面切り替え ボタン押したら縦向きになった 驚くほど見やすい スクロール方法は今までと一緒 背景はホームと同じで グループによって変更 も選べる




背景を作る Unityでゲームを作ろう




パララックスを使用した背景画像の立体効果付与 パーティクル編 Launchcart 越境ec専用カート



Tiltedpage Scroll 立体的に画像が表示されるスクロールが実装できるjqueryプラグイン Jshc



スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム




スクロールしている時の背景画像にパララックス効果を加える方法 Recost Design




スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート




Multiscroll Js 上下から画像がスクロールして合体するページ切り替えが実装できるjqueryプラグイン Jshc




簡単 Jqueryでモーダルを作る方法 背景固定付き でざなり




Javascriptを好きになろう Javascriptで横スクロールゲームを作ろう コード付き Codecampus




Css 背景を固定させ カーテンをあげるようにコンテンツを次々にスクロールで表示させるテクニック コリス




Black Everyday Company Css 背景画像を固定させてスクロールで切り替えるパララックス




Css スクロール時に背景画像が変わるパララックス Shu Blog




18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends




ワードプレス スクロールと連動した背景画像の拡大と固定 レスポンシブ わりとよくあるワードプレスのカスタマイズ



スクロールに連動するパララックスな星空背景を実装できるjqueryプラグイン Starscroll Phpspot開発日誌



Bg




下スクロールで消える 上スクロールで現れる素の Javascript




Unity 2d横スクロールアクションゲームのキャラクター移動方法 Tama Lab



固定要素をスクロール位置によって切り替えられる Midnight Js Phpspot開発日誌




Colorboxの背景を一緒にスクロールさせず固定する方法




シーンを追加する アクションゲームツクールmv ヘルプ




スクロールしたら指定のサイズまで画像を縮小する方法 ゆうやの雑記ブログ



参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim




Cssでパララックスの様な効果をつける方法



モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を解決しつつ Ios Safariにも対応してしかもjquery非依存にしたいワガママなアナタへ捧ぐ愛のコード Ma Ya S Create Web Design




スクロールに連動して背景画像が切り替わる効果の実装方法 Jquery レスポンシブ ナオユネット




フルスクリーンのコンテンツをスクロール単位で切り替えるエフェクト Oku Log




Javascriptでスクロールに合わせて背景色のcssを変更する方法 One Notes




Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です



背景画像をスクロール




Javascript 背景スクロール固定のおすすめjsライブラリ Hot Milk




Javascript 背景スクロール固定のおすすめjsライブラリ Hot Milk



固定要素をスクロール位置によって切り替えられる Midnight Js Phpspot開発日誌




超簡単 Cssとjqueryで背景固定のモーダルウィンドウを自作




今日のヒント Ibooksとkindleでページをめくる代わりにスクロールする方法




これならできる Unityの2dゲームで背景画像を多重スクロールさせる のらぬこの日常を描く




Unity 2dゲームで背景を自動でスクロールさせてみよう 2dゲーム作り Unityでゲーム アプリ開発




Htmlとcssで全画面に背景画像を表示させる方法 Free Style




Jquery 画面スクロールで上部に固定ナビゲーションを表示するjqueryコード Liot Blog




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




Scratch 背景スクロール ペン その他ブロック コスチュームの切り替え応用 ほか Youtube




マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive



スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム



スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム




Css スクロール時に要素の背景画像を固定する方法 Into The Program


0 件のコメント:
コメントを投稿